| 【基本情報】 |
|---|
| 2018年度 | 春学期 |
|---|
| 授業科目名 | WEBクリエイション入門 |
|---|
| 曜日 時限 | 木-2 |
|---|
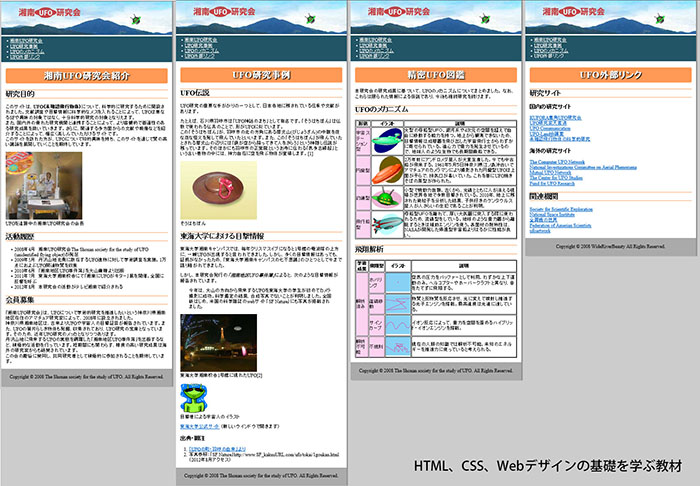
| テーマ | Webデザインの技術と表現の基礎 |
|---|
| キーワード | HTML | CSS | Webデザイン |
|---|
| 【授業要旨または授業概要】 |
|---|
| |||||
| 【学修の到達目標】 |
|---|
|
| 【授業計画】 |
|---|
|
| 【履修上の注意点】 |
|---|
先修条件はありません。 履修者の授業内容の理解度・到達度によって、スケジュールが変わることがあります。 定員オーバーの場合は初回ガイダンスで抽選(遅れてきた学生は次週の抽選)。 My Webpageの制作には、授業時間だけでは足りないので、充分に自習時間をとってください。 データ保存のために、外部メモリ(USBメモリなど)を用意してください。 |
| 【成績評価の基準および方法】 |
|---|
成績評価は、授業内課題(合計100%)で評価します。 課題の評価基準の詳細については、別紙「成績評価基準」参照。 ただし、2/3以上の出席がない場合には成績評価の対象としません。 到達度90%以上でS,80%以上でA、70%以上でB、60%以上でC、60%未満をEとします。 |
| 【教科書・参考書】 |
|---|
| 区分 | 書名 | 著者名 | 発行元 | 定価 |
|---|---|---|---|---|
| 参考書 | ICT入門 | 東海大学 | 技術支援課 | 780円 |
| 参考書 | 入門Webデザイン | 若林 尚樹・他 | CG-ARTS協会 | 2700円 |
| 【その他の教材】 |
|---|
Webデザインの基礎および課題の説明などを記した教材(PDF)を授業支援システムで毎週配布します。ファイルの数が多いので、USBメモリなどに整理・保存してください。 |
| 【担当教員への連絡方法】 |
|---|
電子メールで受け付けます。アドレス:mhirokawa@tokai-u.jp メールには【件名】に「講義名」「質問内容の要旨」,【本文】に質問者の「学番」「氏 名」「質問内容」を記載してください。 |